アメブロへのバナーの貼り方
クリスタルマインドを広めて下さるご紹介会員になったら、さっそくブログやウェブサイトにバナーを貼ってみましょう。
アメブロを書いている方は多いと思いますので、初心者でもできるアメブロへの画像バナーの貼り方をご紹介します。
ここでは、ブログのフリースペースに画像バナーを表示させます。
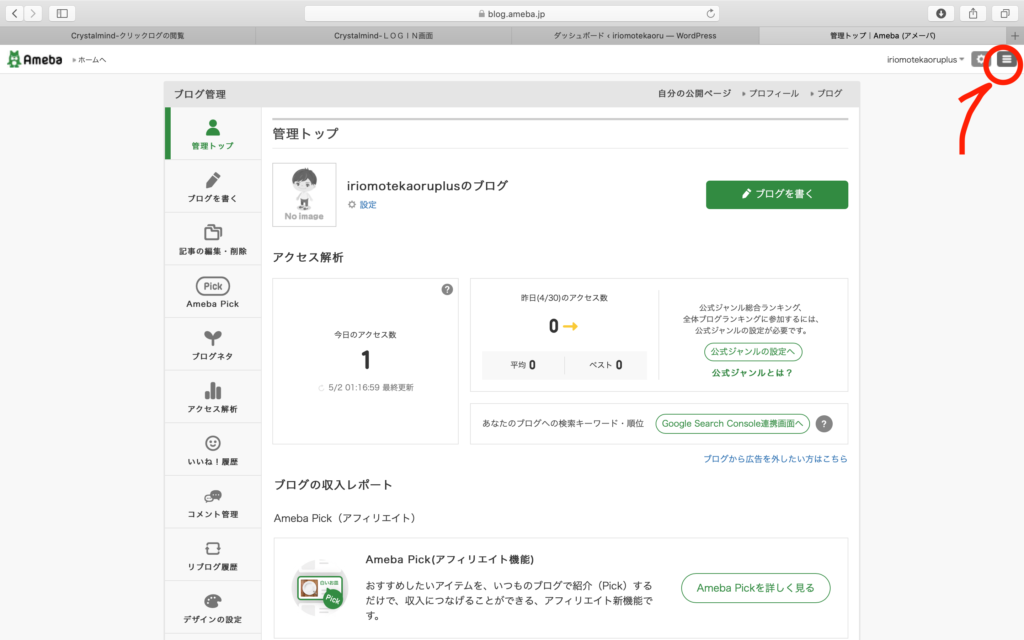
アメブロを書いてない方は、まずアメブロに登録して下さい。そして、「管理トップ」を開く。

右上の印のところをクリック!

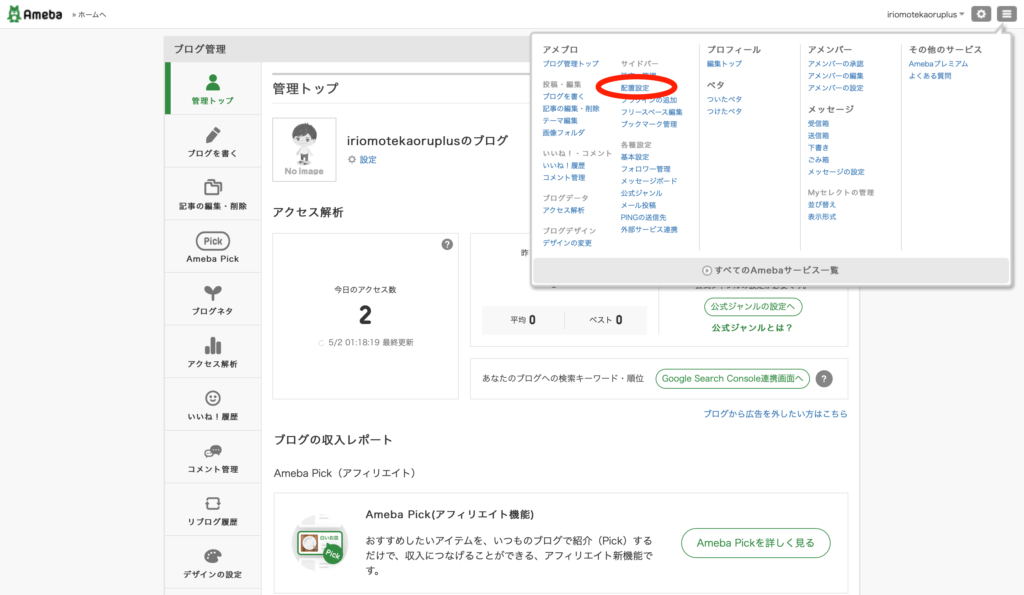
すると、こういう画面が出るので、その中の「配置設定」をクリック
すると次のような画面に移動します。
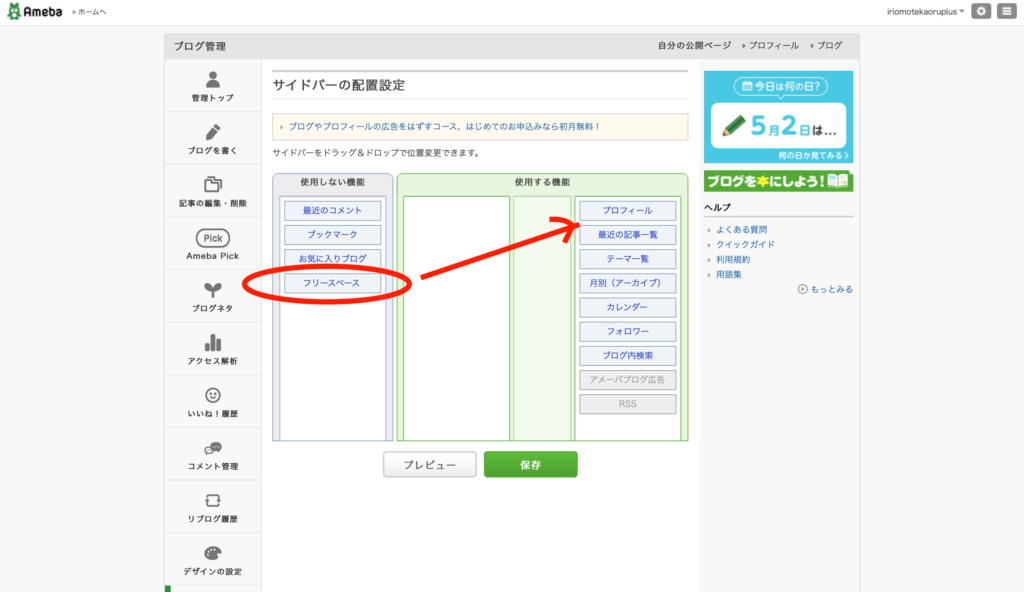
「フリースペース」という場所に画像バナーを貼るのですが、その「フリースペース」は、最初はブログに表示されない設定になっているので、表示されるように設定し直します。

「使用しない機能」の中に「フリースペース」と言うのを見つけて、「使用する機能」のところまでクリックしたまま移動します。

上から何個めに入れても良いのですが、ここではわかりやすいように、一番上に「フリースペース」を移動させました。
そして、下の「保存」をクリック

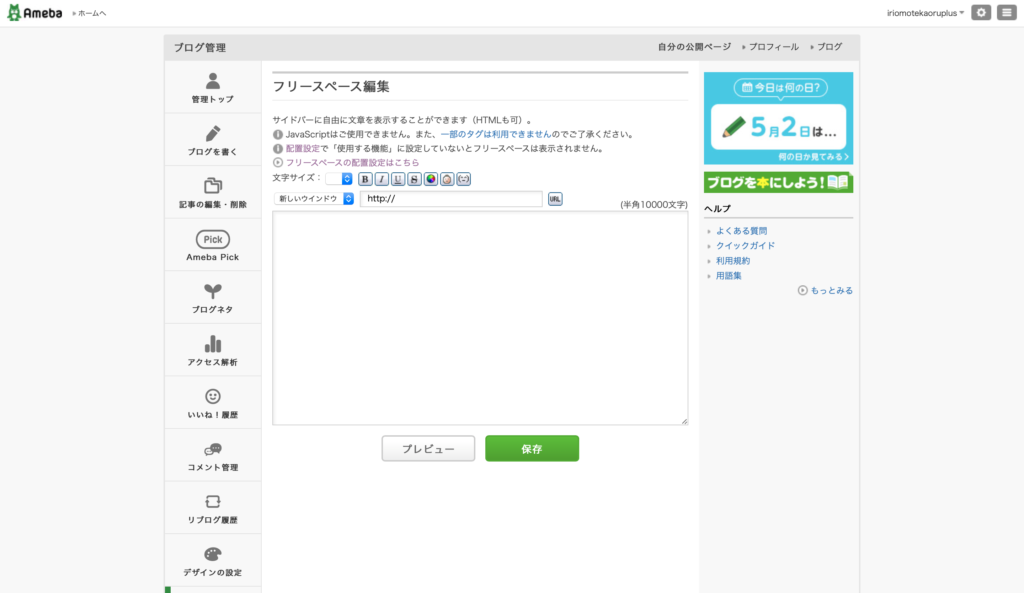
また一番右上のボタンをクリックして、この画面を出し、今度は「フリースペース編集」をクリック
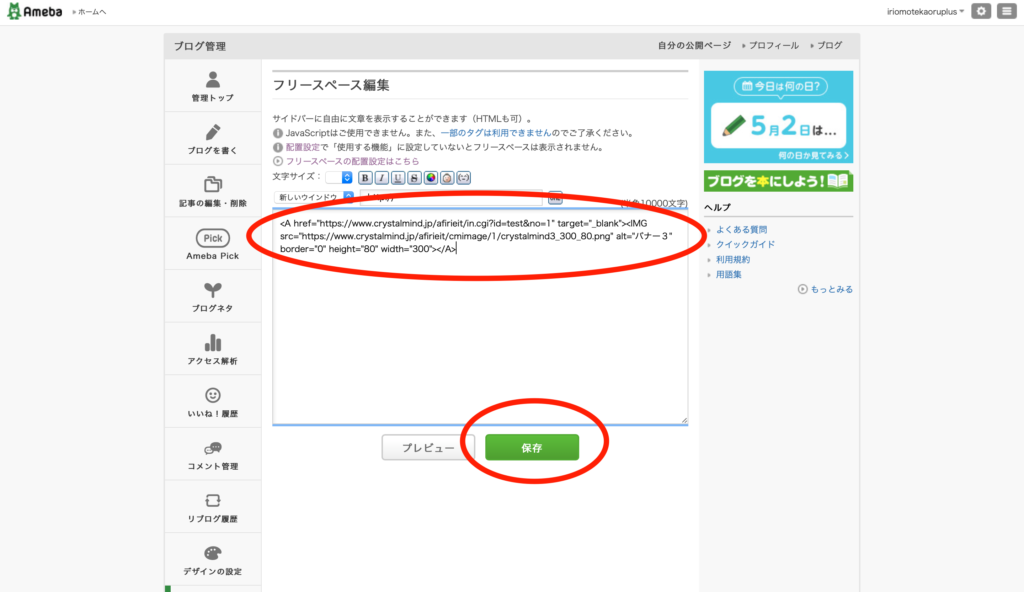
すると、フリースペース編集画面が表示されます。

アメブロの画面はそのまま置いといて、一旦、画像バナーのHTMLタグがある管理画面に行きます。
※ご紹介会員に登録するとログインできる広告の管理画面にあります。

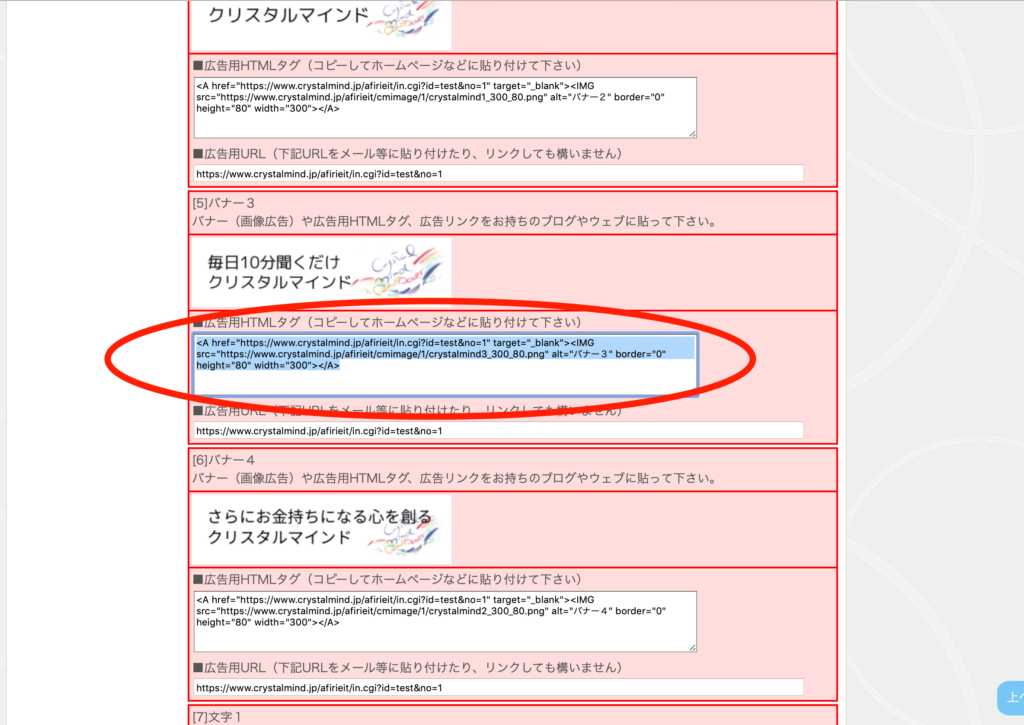
そこから、今回使いたい画像の「広告用HTMLタグ」と言うのを選択してコピーします。

コピーしたHTMLタグを、フリースペースにコピペします。そして下にある緑の「保存」をクリック

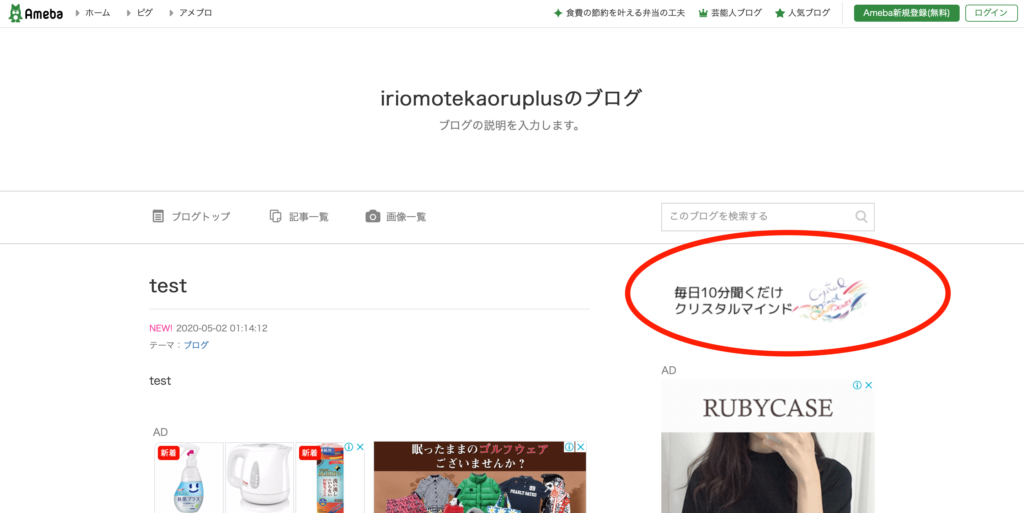
ブログの表示を見ると、ちゃんと画面に画像バナーが表示されました。
最後に、画像バナーを自分でクリックしてみて、ちゃんとリンク先に飛ぶか、クリック実績がカウントされているかを確認して下さい。
※もっと簡単に、記事の中にリンクを貼る方法もあります。
※ご質問や、より簡単なやり方など、ありましたらコメントかお問い合わせからお知らせ下さい。
※そもそもご紹介会員ってなんだ?と言う方は、こちらをチェックして下さい。→クリスタルマインド のご紹介会員ってなに?





ディスカッション
コメント一覧
まだ、コメントがありません